網頁設計有很多的素材,不見得都會用到,不過多認識點功能也是有益無害的~
今天就來介紹一個稍微不是那麼常見的功能,那就是表格。
其實也有一些人會直接從Excel做出表格再截圖貼上來網頁,不過既然有直接在網站上就可以做出來的表格,那不是更更更更更方便嗎?!
對於表格呢~有時候最讓人搞不清楚的就是哪個是行哪個是列。
直行橫列這四個字記牢就一切ok啦~![]()
換成英文的話,行為column,列是row。
為什麼要講到這個呢~
因為當我們在製作表格的時候,必須把內部的一格一格都設定好,才會出現完整的表格喔!
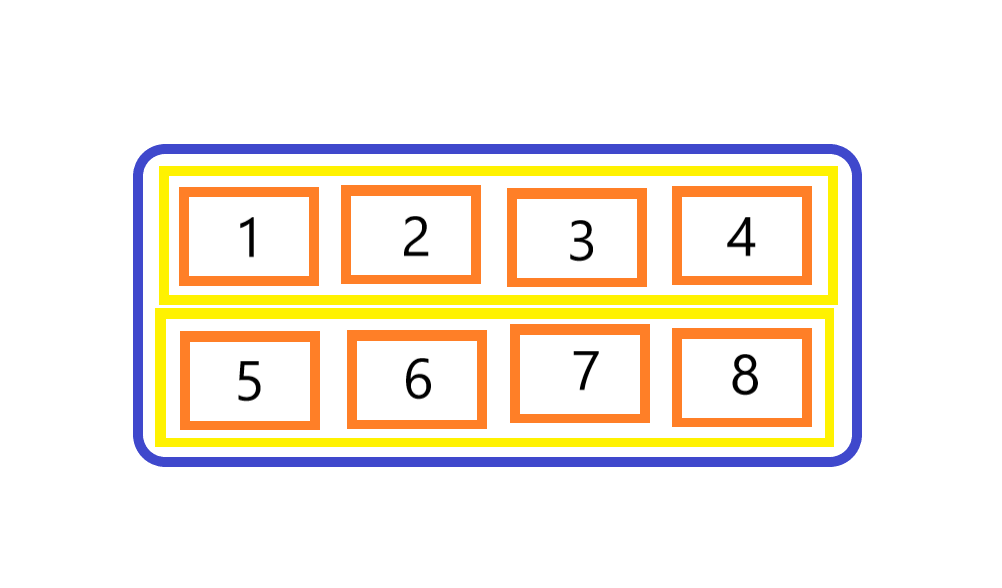
先放上圖示!
在設計表格時,我們會以一列一列作為單位,也就是上圖的黃線所框住的範圍,接著再把每一小個表格資料依序打出來,也就是橘色格子內的數字們,以上面的圖來說,就是要先打完1234的格子,才能繼續輸入5678的格子。
table row 我們用<tr></tr>來表示,裡面要放的就是table data <td></td>,也就是格子裡的資料。
那麼就來看程式碼吧!
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
照這個程式碼打完,就會出現上面圖示裡的表格喔!
試試看吧~
